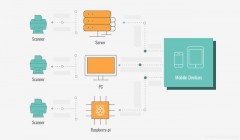
扫描仪和电脑通常是1对1连接的。在办公场景中,如果有多人需要使用扫描仪,要么共用一台电脑,要么购买多台扫描仪分别连接不同的电脑。如果能够使用浏览器,通过网络直接访问扫描仪,那么既方便,又省钱。Dynamsoft的Dynamic Web TWAIN v16.1.1提供了网络解决方案。通过Websocket的连接,用户可以在手机和桌面浏览器中操控扫描仪将文档电子化。
Dynamic Web TWAIN是什么Dynamic Web TWAIN是Dynamsoft提供的跨平台扫描仪SDK。包含了一个平台相关的服务进程和一套JavaScript的接口。
安装服务进程针对不同的操作系统(Windows, Linux, macOS, Raspberry Pi OS),下载安装包。在Resources目录中可以找到相应的服务进程进行安装。
简单的扫描仪Web应用用Dynamic Web TWAIN开发文档扫描应用非常简单。 首先通过npm安装JS库:
npm install dwt @types/dwt
然后创建一个index.htm文件:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script src="dist/dynamsoft.webtwain.min.js"></script>
</head>
<body>
<input type="button" value="Scan" onclick="AcquireImage();" />
<div id="dwtcontrolContainer"></div>
<script type="text/javascript">
Dynamsoft.WebTwainEnv.ResourcesPath = "dist";
// Get the license key from https://www.dynamsoft.com/CustomerPortal/Portal/Triallicense.aspx
Dynamsoft.WebTwainEnv.ProductKey = 'LICENSE-KEY';
window.onload = function () {
Dynamsoft.WebTwainEnv.Load();
};
var DWObject;
function Dynamsoft_OnReady() {
// dwtcontrolContainer is the id of the DIV to create the WebTwain instance in.
DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
}
function AcquireImage() {
if (DWObject) {
DWObject.SelectSource(function () {
DWObject.OpenSource();
DWObject.AcquireImage(
{
PixelType: Dynamsoft.EnumDWT_PixelType.TWPT_RGB,
Resolution: 200,
IfDisableSourceAfterAcquire: true
},
function () {
console.log("Successful!");
},
function (settings, errCode, errString) {
alert(errString)
}
);
}, function () {
alert('SelectSource failed!');
});
}
}
</script>
</body>
</html>
双击这个文件就可以进行文档扫描。
如何实现文档远程扫描
目前,默认情况下,远程扫描模式是关闭的,需要手动打开。 操作步骤:
- 打开DSConfiguration.ini文件,在里面添加:Server=<连接扫描仪的电脑IP地址> 这个配置文件的路径在不同的系统中是不一样的。 WindowsC:WindowsSysWOW64DynamsoftDynamsoftServicex64_16DSConfiguration.ini Linux, macOS, Raspberry Pi OS/opt/dynamsoft/DynamsoftService/DSConfiguration.ini
- 重启Dynamsoft Service。
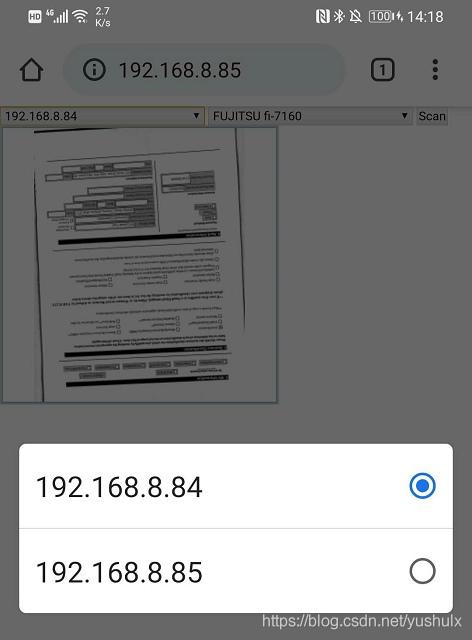
创建一个index.htm文件。 添加两个select元素。一个用于选择IP,一个用于选择扫描仪:
<select size="1" id="remote" style="position: relative; width: 220px;">
<option>192.168.8.84</option>
<option>192.168.8.85</option>
</select>
<select size="1" id="source" style="position: relative; width: 220px;"></select>
添加一个div元素用于初始化:
<div id="dwtcontrolContainer"></div>
<script type="text/javascript">
Dynamsoft.WebTwainEnv.UseLocalService = false;
Dynamsoft.WebTwainEnv.AutoLoad = true;
// Get a free trial license key from https://www.dynamsoft.com/CustomerPortal/Portal/Triallicense.aspx
Dynamsoft.WebTwainEnv.ProductKey = 'LICENSE-KEY';
var DWObject = null;
var DWServiceObject = null;
Dynamsoft.WebTwainEnv.RegisterEvent('OnWebTwainReady', Dynamsoft_OnReady);
function Dynamsoft_OnReady() {
DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
if(DWObject) {
DWObject.MouseShape = true;
createScanObject(ip.value);
}
}
创建服务对象用于远程连接:
function createScanObject(ip) {
var dwtConfig={WebTwainId:ip, Host: ip, UseLocalService:'true'};
Dynamsoft.WebTwainEnv.CreateDWTObjectEx(dwtConfig, function (dwt) {
DWServiceObject = dwt;
DWServiceObject.RegisterEvent('OnPostTransferAsync', function(outputInfo){
DWServiceObject.ConvertToBlob(
[DWServiceObject.ImageIDToIndex(outputInfo.imageId)],
Dynamsoft.EnumDWT_ImageType.IT_PNG,
function (result, indices, type) {
DWObject.LoadImageFromBinary(
result,
function () {
console.log('LoadImageFromBinary success');
DWServiceObject.RemoveImage(DWServiceObject.ImageIDToIndex(outputInfo.imageId));
},
function (errorCode, errorString) {
console.log(errorString);
}
);
},
function (errorCode, errorString) {
console.log(errorString);
}
);
}
);
DWServiceObject.GetSourceNamesAsync().then(function(result) {
// remove previous options
for (var i=0; i< selectSource.length; i ) {
selectSource.remove(i);
}
for (var i = 0; i < result.length; i )
selectSource.options.add(new Option(result[i], i));
},
function(fail) {
console.log(fail);
});
},
function (error){console.log(error)});
}
建立连接之后就可以触发远程扫描:
function acquireImage() {
if (DWServiceObject) {
var onSuccess, onFailure;
onSuccess = onFailure = function () {
DWServiceObject.CloseSource();
};
var deviceConfiguration = {
SelectSourceByIndex: 0,
IfShowUI: false,
PixelType:Dynamsoft.EnumDWT_PixelType.TWPT_RGB,
Resolution: 300,
IfFeederEnabled: false,
IfDuplexEnabled: false,
IfDisableSourceAfterAcquire: true,
};
DWServiceObject.SelectSourceByIndex(document.getElementById('source').selectedIndex);
DWServiceObject.AcquireImage(deviceConfiguration, onSuccess, onFailure);
}
}
注意:如果扫描仪连接在Linux电脑上,速度会有点慢。因为Linux的SANE驱动在获取扫描仪列表的时候速度比较慢。
以下是PC和手机浏览器,通过网络控制扫描仪(连接在一台Windows PC上)获取文档的效果:



源码
https://github.com/yushulx/web-twain-remote-scan
,